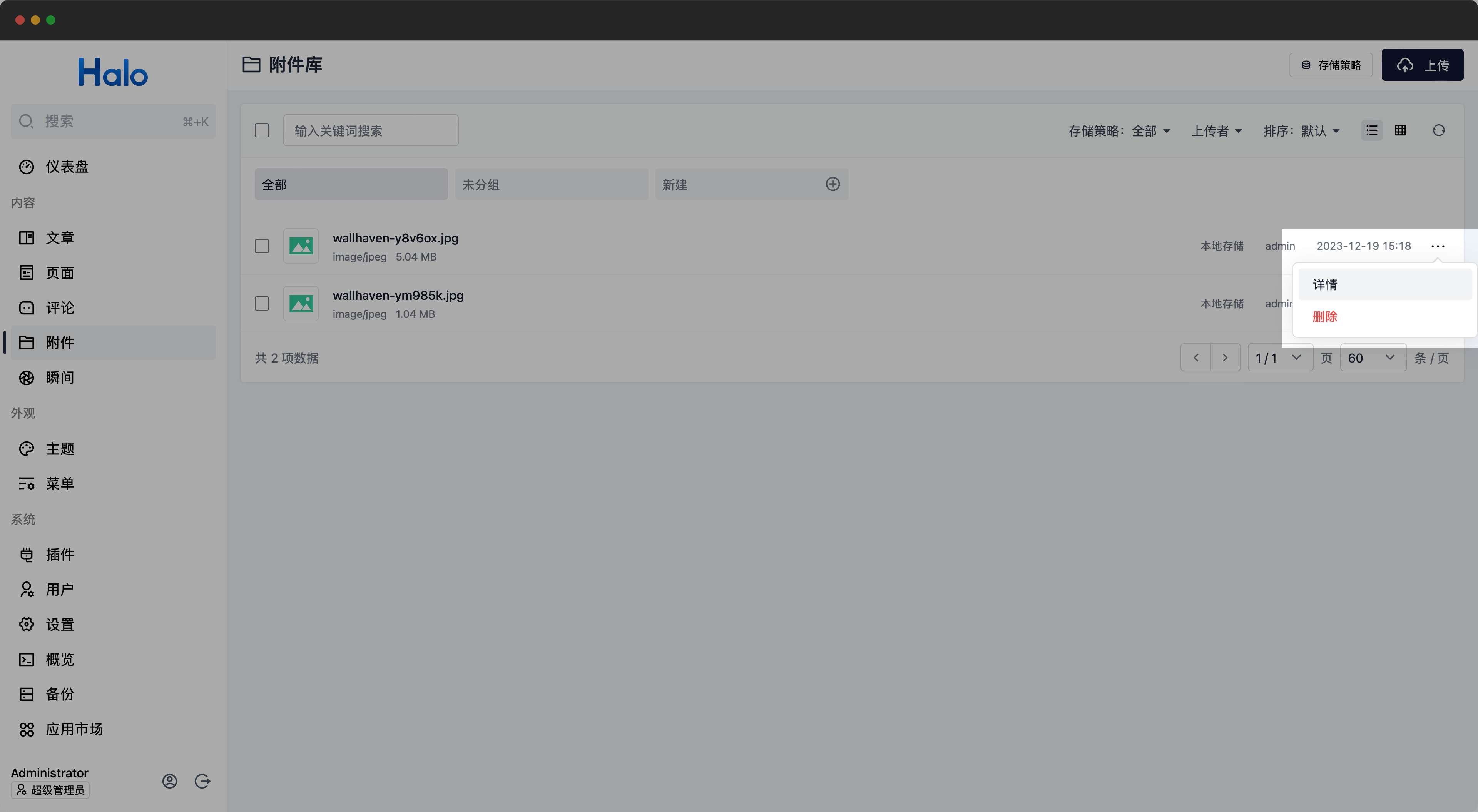
附件数据列表操作菜单
此扩展点用于扩展附件数据列表的操作菜单项。

定义方式
export default definePlugin({
extensionPoints: {
"attachment:list-item:operation:create": (
attachment: Ref<Attachment>
): OperationItem<Attachment>[] | Promise<OperationItem<Attachment>[]> => {
return [
{
priority: 10,
component: markRaw(VDropdownItem),
props: {},
action: (item?: Attachment) => {
// do something
},
label: "foo",
hidden: false,
permissions: [],
children: [],
},
];
},
},
});OperationItem
export interface OperationItem<T> {
priority: number; // 排序优先级
component: Raw<Component>; // 菜单项组件
props?: Record\<string, unknown\>; // 菜单项组件属性
action?: (item?: T) => void; // 菜单项点击事件
label?: string; // 菜单项标题
hidden?: boolean; // 菜单项是否隐藏
permissions?: string[]; // 菜单项 UI 权限
children?: OperationItem<T>[]; // 子菜单项
}示例
此示例将实现一个下载附件到本地的操作菜单项。
import { definePlugin, type OperationItem } from "@halo-dev/ui-shared";
import { Toast, VDropdownItem } from "@halo-dev/components";
import { markRaw, type Ref } from "vue";
import type { Attachment } from "@halo-dev/api-client";
export default definePlugin({
extensionPoints: {
"attachment:list-item:operation:create": (
attachment: Ref<Attachment>
): OperationItem<Attachment>[] | Promise<OperationItem<Attachment>[]> => {
return [
{
priority: 10,
component: markRaw(VDropdownItem),
props: {},
action: (item?: Attachment) => {
if (!item?.status?.permalink) {
Toast.error("该附件没有下载地址");
return;
}
const a = document.createElement("a");
a.href = item.status.permalink;
a.download = item?.spec.displayName || item.metadata.name;
a.click();
},
label: "下载",
hidden: false,
permissions: [],
children: [],
},
];
},
},
});
实现案例
类型定义
Attachment
export interface Attachment {
apiVersion: "storage.halo.run/v1alpha1"
kind: "Attachment"
metadata: {
annotations: {}
creationTimestamp: string
labels: {}
name: string // 附件的唯一标识
version: number
}
spec: {
displayName: string // 附件名称
groupName: string // 附件分组
mediaType: string // 附件类型
ownerName: string // 附件上传者
policyName: string // 附件存储策略
size: number // 附件大小
tags: Array<string>
}
status: {
permalink: string // 附件固定访问地址
}
}