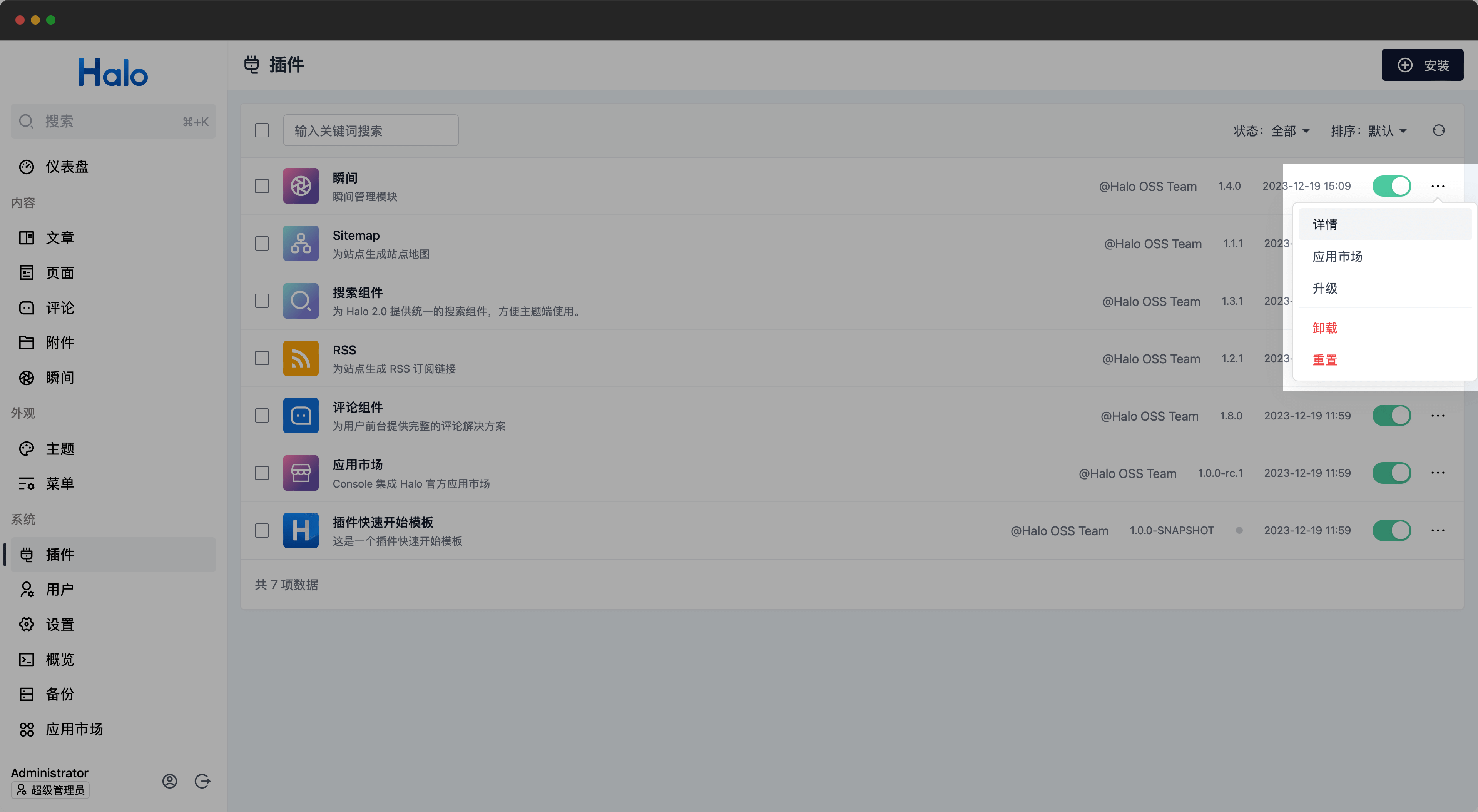
插件数据列表操作菜单
此扩展点用于扩展插件数据列表的操作菜单项。

定义方式
export default definePlugin({
extensionPoints: {
"plugin:list-item:operation:create": (
plugin: Ref<Plugin>
): OperationItem<Plugin>[] | Promise<OperationItem<Plugin>[]> => {
return [
{
priority: 10,
component: markRaw(VDropdownItem),
props: {},
action: (item?: Plugin) => {
// do something
},
label: "foo",
hidden: false,
permissions: [],
children: [],
},
];
},
},
});OperationItem
export interface OperationItem<T> {
priority: number; // 排序优先级
component: Raw<Component>; // 菜单项组件
props?: Record\<string, unknown\>; // 菜单项组件属性
action?: (item?: T) => void; // 菜单项点击事件
label?: string; // 菜单项标题
hidden?: boolean; // 菜单项是否隐藏
permissions?: string[]; // 菜单项 UI 权限
children?: OperationItem<T>[]; // 子菜单项
}实现案例
类型定义
Plugin
export interface Plugin {
apiVersion: "plugin.halo.run/v1alpha1"
kind: "Plugin"
metadata: {
annotations: {}
creationTimestamp: string // 创建时间
labels: {}
name: string // 唯一标识
version: number
}
spec: {
author: { // 作者信息
name: string
website: string
}
configMapName: string // 关联的 ConfigMap 模型,用于存储配置
description: string // 插件描述
displayName: string // 插件名称
enabled: boolean
homepage: string // 插件主页
license: Array<{ // 插件协议
name: string
url: string
}>
logo: string
pluginDependencies: {}
repo: string // 插件仓库地址
requires: string // 所依赖的 Halo 版本
settingName: string // 关联的 Setting 模型,用于渲染配置表单
version: string // 插件版本
}
status: {
conditions: Array<{
lastTransitionTime: string
message: string
reason: string
status: string
type: string
}>
entry: string
lastProbeState: string
lastStartTime: string
loadLocation: string
logo: string // 插件 Logo 地址
phase: string
stylesheet: string
}
}